- Diseño UX UI
¿Diseño responsivo o adaptativo? Tu proyecto visible en cualquier dispositivo
- Ultima revisión 02/10/2024
Un problema habitual a la hora de desarrollar un sitio web es no haberlo empezado teniendo claro donde lo vamos a ver. Cuando construimos una casa todos los implicados tienen claro donde estará y cómo se verá desde cada perspectiva. Pero cuando hablamos de un producto digital, se tiene que llegar a una convención en la que todos estén de acuerdo.
He trabajado en proyectos donde no dejar claro en que dispositivos se vería el proyecto nos llevó a meses de trabajo en diseño y desarrollo para que se viera perfectamente adaptado en un monitor 2k o en un ipad mini.
Cada proyecto es un mundo y cada stakeholder un universo cósmico con necesidades y perspectivas que desconocemos. Lo mejor siempre es hablarlo todo al principio del proyecto.
Dar cosas por sentadas no es la mejor opción. Hay proyectos cuyos usuarios harán uso de la plataforma en tablets y otros donde se dara uso a la herramienta en el proyector de una sala de exposiciones.
¿Cómo puedo hacer mi proyecto web visible en varios dispositivos?
¿Qué es el diseño responsivo?
El diseño web responsive (RWD) es una de las mejores prácticas para hacer tu web más accesible.
Es la práctica de crear sitios web que ofrecen una experiencia óptima de visualización y navegación en una amplia variedad de dispositivos y tamaños de pantalla. La idea principal es que un sitio web responda y se adapte automáticamente a las características del dispositivo en el que se está visualizando, ya sea un ordenador de escritorio, una tablet, un teléfono móvil u otros dispositivos.
Esto que voy a decir puede sonar raro pero desde hace tiempo todo es responsive por defecto. Podemos hacer la prueba abriendo un archivo HTML y probando a reducir o aumentar la ventana del navegador. Veremos que responde al ancho del navegador, ya sabeis, cuando pinchas en el marco de la derecha y te pones a estirar y a estrechar la ventana del navegador. El texto se adapta por si solo sin contar con CSS ni estilos incrustados.
Somos nosotros al aplicar estilos quienes delimitamos ese responsive.
Este método busca proporcionar una experiencia de usuario óptima en una variedad de dispositivos y tamaños de pantalla. En lugar de tener un diseño fijo, el diseño responsivo se adapta dinámicamente al ancho de la pantalla del dispositivo en el que se está visualizando.
Este tipo de diseño es el más utilizado ya que responde a ciertas normas comunes en las que más o menos todos estamos de acuerdo en la industria.
Sus principales características son:
Flexibilidad.
Los elementos del diseño se ajustan proporcionalmente al tamaño de la pantalla, evitando así la necesidad de desplazamiento horizontal. Esto se consigue utilizando unidades de medida relativas como em o %.
Las unidades de medida.
Las unidades de medida son la piedra angular sobre la que gira un buen diseño responsive. Podemos encontrarlas de dos tipos:
Absolutas
Estas son invariables, si indicamos que un elemento tiene 300 píxeles de alto, lo tendrá en todos los dispositivos. Esto las hace totalmente contrarías a una filosofía responsiva. Las más importantes son:
- Puntos (pt)
- Píxeles (px)
Relativas
Estas medidas no tienen un tamaño fijo. Son proporcionales a una medida de referencia. Esto las hace ideales para el diseño responsivo. Estas son:
- Em quad, el ancho de la letra M (em)
- Root em (rem)
- Porcentaje (%)
Cual sería la “mejor” depende de multiples factores, ya que cada unidad tiene sus ventajas y desventajas. Muchos diseñadores y desarrolladores combinan estas unidades según las necesidades del diseño y la estructura del sitio web. Por ejemplo, puedes usar “rem” para el tamaño de fuente global y dimensiones de diseño general, mientras que utilizas “%” para diseños de cuadrícula o grid. La clave es comprender cómo cada unidad funciona y elegir la más adecuada para cada situación específica dentro del diseño responsive.
Media Queries.
Se utilizan consultas de medios (media queries) o también llamados “breakpoints”en las hojas de estilo CSS para aplicar estilos especificos según las características del dispositivo, como el ancho de la pantalla, la resolución, etc. Esto define un “punto de ruptura” desde el cual tu diseño cambia, se “rompe”, para verse mejor en otro dispositivo.
Los breakpoints más cómunes son:
- 1920 x 1080 – Ordenador de escritorio
- 1366 x 768 – Portatil
- 768 x 1024 – Tablet vertical
- 720 x 1280 – Smartphone vertical
Imágenes flexibles.
Se emplean imágenes flexibles que pueden cambiar su tamaño de manera dinámica según las dimensiones de la pantalla, mejorando la carga y la presentación en dispositivos móviles. Aquí entrarían en escena lo comentado en relación a las unidades de medida.
UX consistente.
¿Que es el diseño adaptativo?
El diseño web adaptativo (AWD) o de mejora progresiva es una técnica en la que diseñamos el producto para cada dispositivo en el que va a visualizarse.
Para ello deben crearse diversos diseños del producto aumentando los costes pero mejorando el resultado final ya que cada versión está hecha para el dispositivo específico en el que va a ser utilizada.
El diseño adaptativo ofrece una mejor experiencia de usuario al servir un diseño a la carta dependiendo el dispositivo.
No obstante, este tipo de dinámicas son dificilmente escalables y mantenibles ya que requieren de una inversión elevada en contraposición al diseño responsive.
Solo lo recomedaría para proyectos donde diseñar especifícamente para determinados dispositivos fuese rentable por motivos de branding o directamente porque las se demuestre en las analíticas que un diseño adaptativo favorece la conversión.
Por otro lado, el diseño responsive es mucho más “democrático”. Permite una mejor escalabilidad, rendimiento y consumo de recursos.
En mi opinión, creo que el desarrollo de proyectos en responsive ayuda a un mejor y más accesible internet para todos pero eso no quita que podamos usar elementos independientes adaptativos que mejoren la estética y la experiencia de usuario sin disparar los costes.
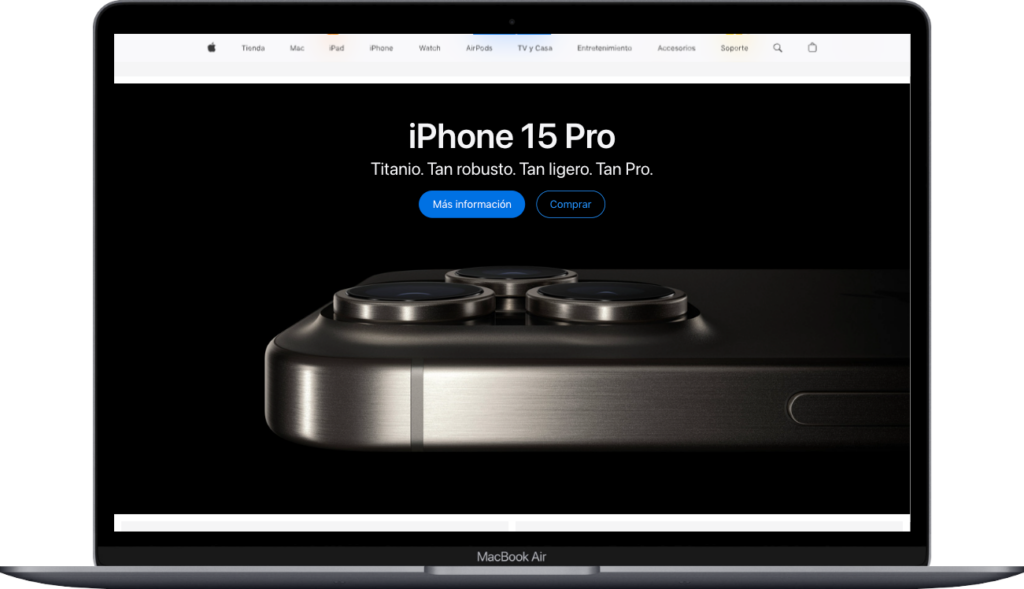
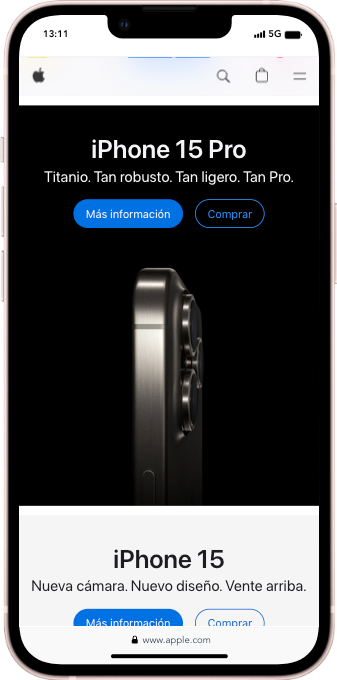
Por ejemplo, en el sitio de apple.es, su diseño es eminentemente responsive, pero si probamos a visualizarlo en dispositivos móviles, vemos que si, es responsive, pero “customizan” algunos elementos para adaptarlos a la pantalla vertical, haciendo de la experiencia algo mucho más cómoda y accesible al usuario.

En la versión de escritorio la web presenta una imagen de cabecera con una orientación horizontal. Cuando vamos a ver la web en un dispositivo más vertical, como un smartphone, el contenido cambia a una imagen de estilo más vertical.

Reflexión final
Cuando vayas a comenzar un proyecto digital acuerda con todos los stakeholders las espectativas con la visualización de la web.
Si no hay requisitos especiales, apuesta siempre por el responsive tradicional e indicalo en el kick off.
Si hay alguna necesidad especial que se salga de la norma, especificadlo en los requisitos, y en el presupuesto 😉
Recibe todos los días un consejo sobre creación y gestión web.
Persona responsable de la gestión de datos: Juan José Rodriguez Blik. Objetivo: Suscribirse a la lista de correo de digitalpm.org. Base legal: Obtención del consentimiento informado del interesado. Destinatario de los datos: La información se almacena en mi sitio web, alojado en IONOS (España), y en Acumbamail, la plataforma de email marketing. Derechos del usuario: En cualquier momento, tiene el derecho de ejercer sus derechos de acceso, rectificación, limitación y eliminación de datos, así como el derecho a presentar una queja ante la autoridad de control correspondiente.
índice
Apúntate a la lista de correo
Recibe todos los días un consejo sobre creación y gestión web.